For a long time, the MPS community has been wishing for the ability to run MPS (or a projectional language workbench like it) in the browser and collaborate in realtime between multiple users who edit the same model concurrently. Over the last few years, both Jetbrains and the MPS community have been busy making this wish more of a reality. While not everything is production ready, – I will point this out below –, a whole range of deployment options is upcoming for MPS. In this post, I give an overview of what’s in store.
For a more fundamental discussion of why this is needed and where this might go long term, check out this paper. It outlines a vision for cloud-based model repository, with distributed services processing these models, realtime collaboration, API access to models and a wide range of editors in the browser. This current blog post, in contrast, describes things that are either already available or are being concretely developed.
Regular MPS
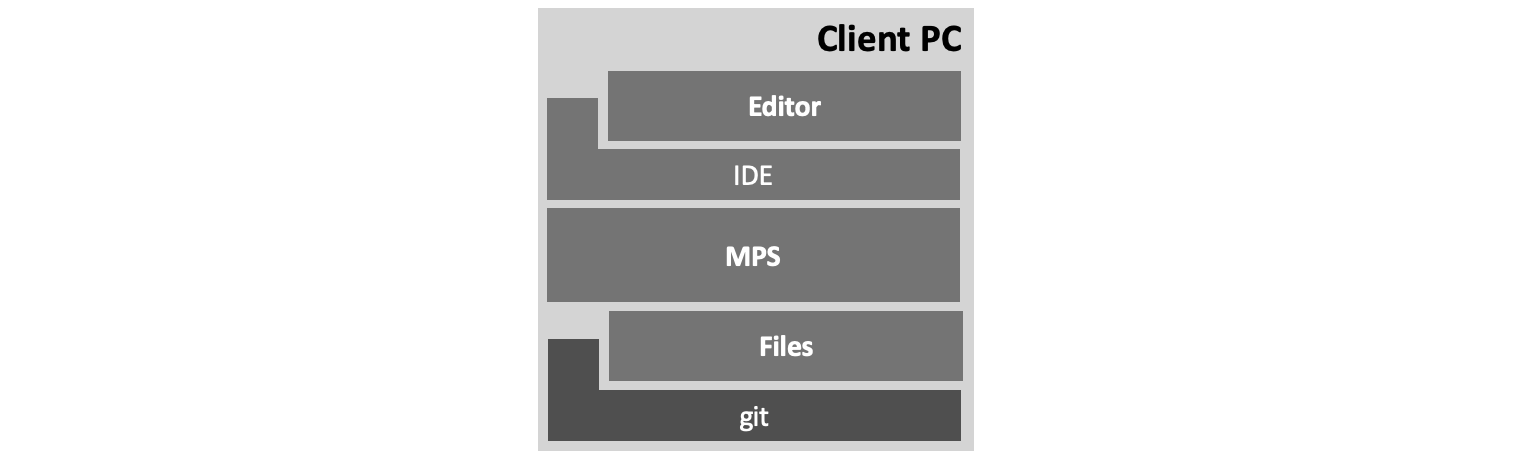
In the normal MPS use, MPS runs on the user’s PC. Both the language services – type checking, interpreters, code generation and the like – as well as the editor run in the same Java process. Models are stored in files and managed by a file-based version control system, usually git. Collaboration is via the usual git metaphors.

MPS on Projector
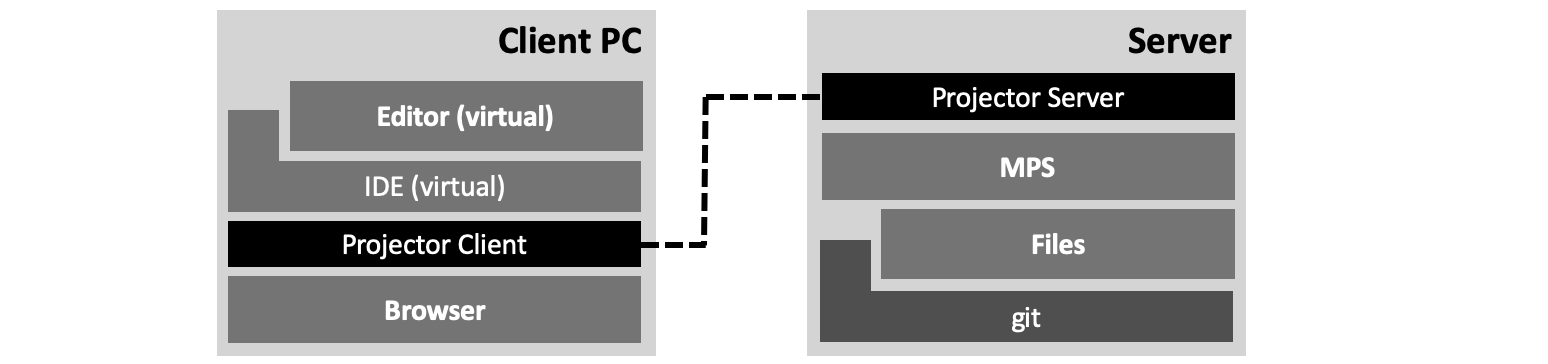
A few weeks ago Jetbrains published Projector. It is a tool to run IDEA-based IDEs like IntelliJ or MPS on the server, and make the UI remotely accessible via the browser. It’s basically a screenshare tool optimized for Jetbrains IDEs. It projects the whole MPS UI into the browser, including the model editor and the chrome around it. There is no support as of now for having multiple users access the same MPS instance and collaborate in a meaningful way. Projector is ideal for the occasional MPS user who doesn’t want to install their own binaries, maybe doesn’t have the permissions on their local machine or doesn’t want to be bothered with updating to the newest versions of languages and tools. Using projector also has potential security benefits because models are not stored on the user’s machine. For more information on using MPS with Projector, check out Kolja’s blog post.

Skadi
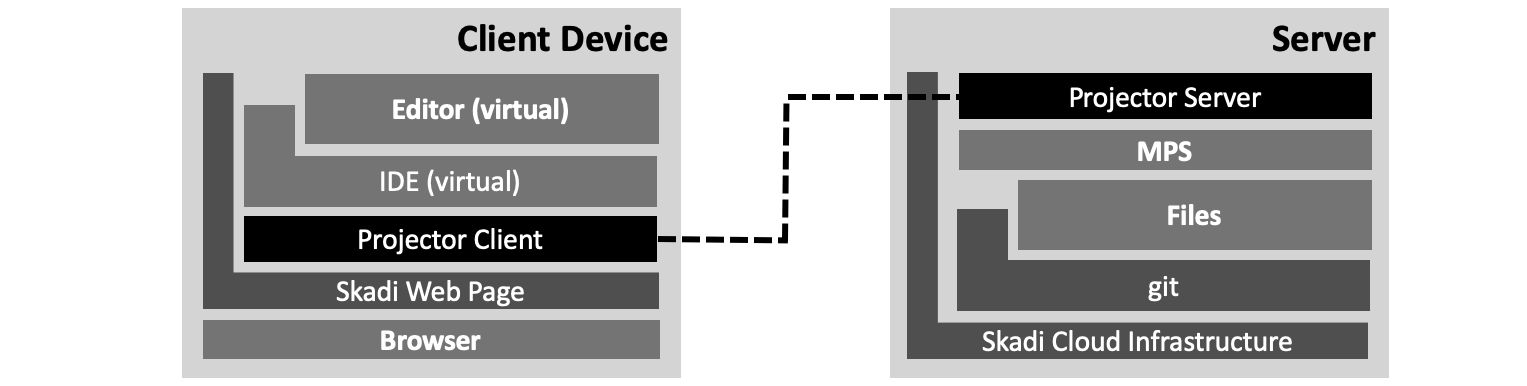
Skadi is a hosting service for Projector-based MPS, developed by Kolja Dummann. When you visit the website and log in via Github, you select an MPS version (potentially including libraries) and launch an instance which you can then access via your browser. You can also open any MPS-based github project in Skadi using a single link, as Kolja explains in the Skadi May Update. While it is not currently intended for production use, it is a great demonstrator of what is possible, and a very neat way to play around with MPS as a newbie. It’s also a good candidate for MPS trainings.

Modelix
Modelix is an open source project to bring DSLs and projectional editing into the web, initiated (and currently mostly developed by) itemis; read this blog post for details.
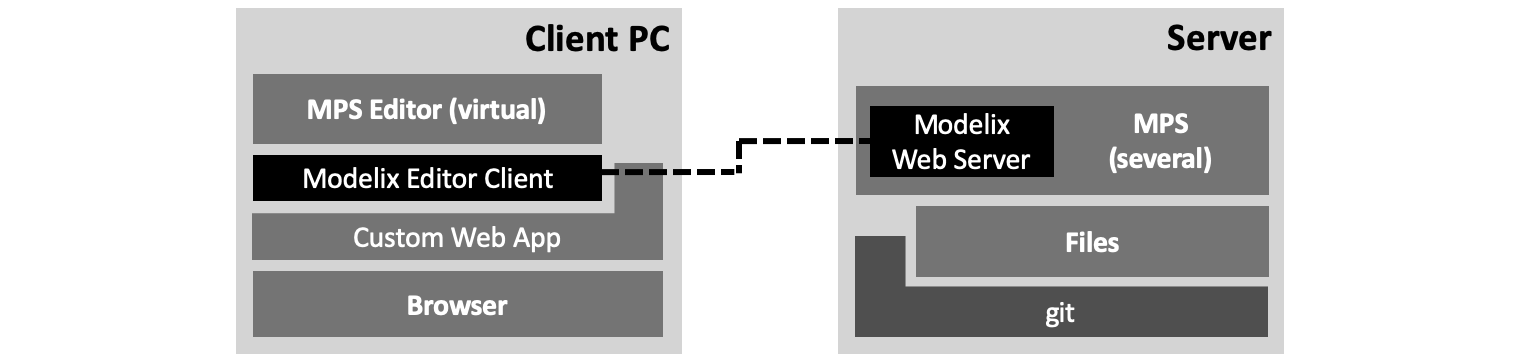
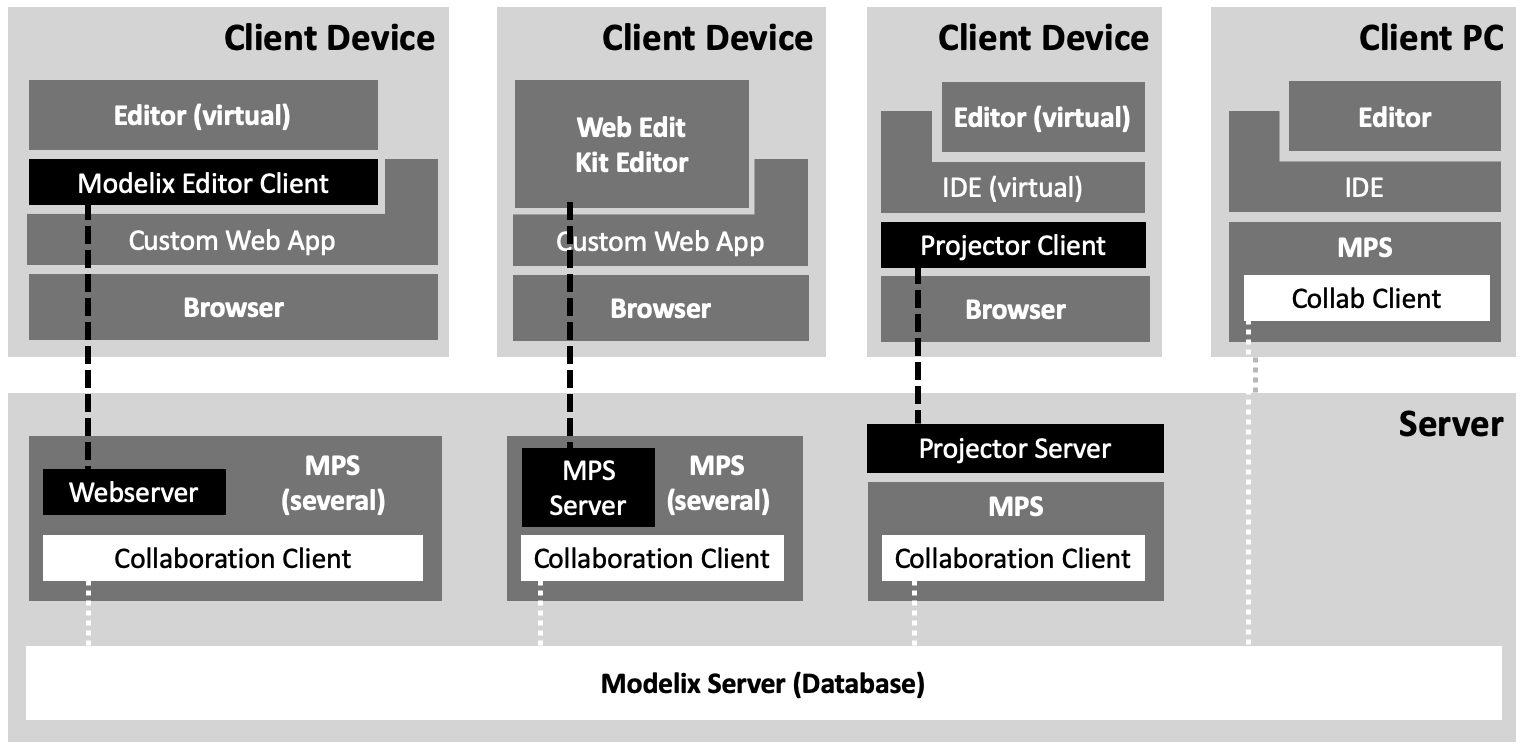
The long-term goal is to realize the vision I mentioned in the introduction: a cloud-based model repository, with distributed services processing these models, realtime collaboration, API access to models and a wide range of editors in the browser. As a stepping stone, modelix currently runs MPS on the server and makes the editor available via the browser. Importantly, modelix does not forward the whole IDE with all its buttons and menus to the browser like Projector does; it only forwards the model editor itself. This means that the UI can be much less scary, which is important for subject matter experts who use the DSLs. On the other hand it is up to the application developer to develop some kind of web application around the core editor to select the models to edit.
Modelix comes with a range of editor frameworks. One relies on custom web notations that are rendered via the DOM and other browser-native technologies. Users have to define this new syntax for their language. The other framework forwards the regular MPS editor to the browser. This allows essentially any MPS language, using any notation, to be edited via the browser. It doesn’t feel very webby, though.
Modelix also runs MPS instances on the server in order to reuse all existing language services. In its basic version, those server-side MPS instances still store their models in files, managed via git.

However, there is also a database backend for modelix. In this case, models are stored in a database that can be shared by multiple MPS instances. This allows for two neat features. One is that if an MPS instance gets stuck, a watchdog will kill that instance, failing over to another one. Because they share the same model state through the database, that new instance can take over transparently.
In addition, the database allows for realtime collaboration between multiple MPS instances. Each of them runs a library that disambiguates the ordering of user edits and resolves concurrent edits at the same location in the model. When using this approach, the client also shows other users’ cursors to enhance the collaboration experience. Essentially it is like Google Docs for MPS models.
Importantly, the database backend with its collaboration features is not limited to the modelix browser-based editor. Every MPS instance can connect to the database, including those that run directly on the user’s PC, those that run inside the projector server as well as those that rely on MPSServer and WebEditKit, which we describe next.

MPSServer and WebEditKit
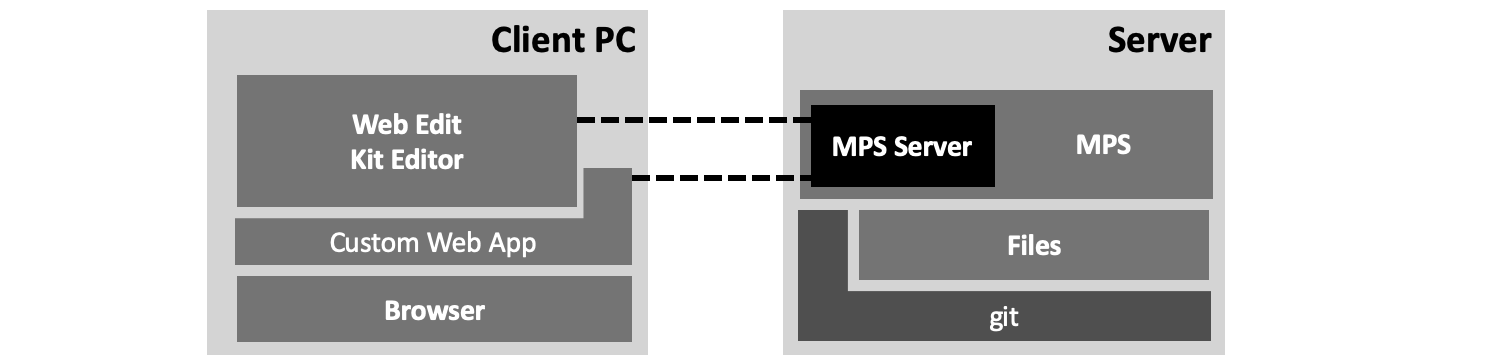
MPSServer and WebEditKit are related open-source technologies developed primarily by Strumenta. MPSServer makes MPS services available remotely. This can be used to open models in the MPS instance, retrieve models from an MPS instance for outside processing or for integration with CI builds, to trigger specific actions on models, such as type checking or running an intention or to make changes to nodes and get notified of model changes made by other users of that MPS instance.
MPSServer can be used in conjunction WebEditKit, a TypeScript framework for creating web editors. The idea is for these editors to be written by web developers using typical web technologies, such as diagramming frameworks or drag-and-drop.
MPSServer can be combined with modelix by plugging into the shared database, just like native modelix MPS instances or those running in Projector.

WebMPS
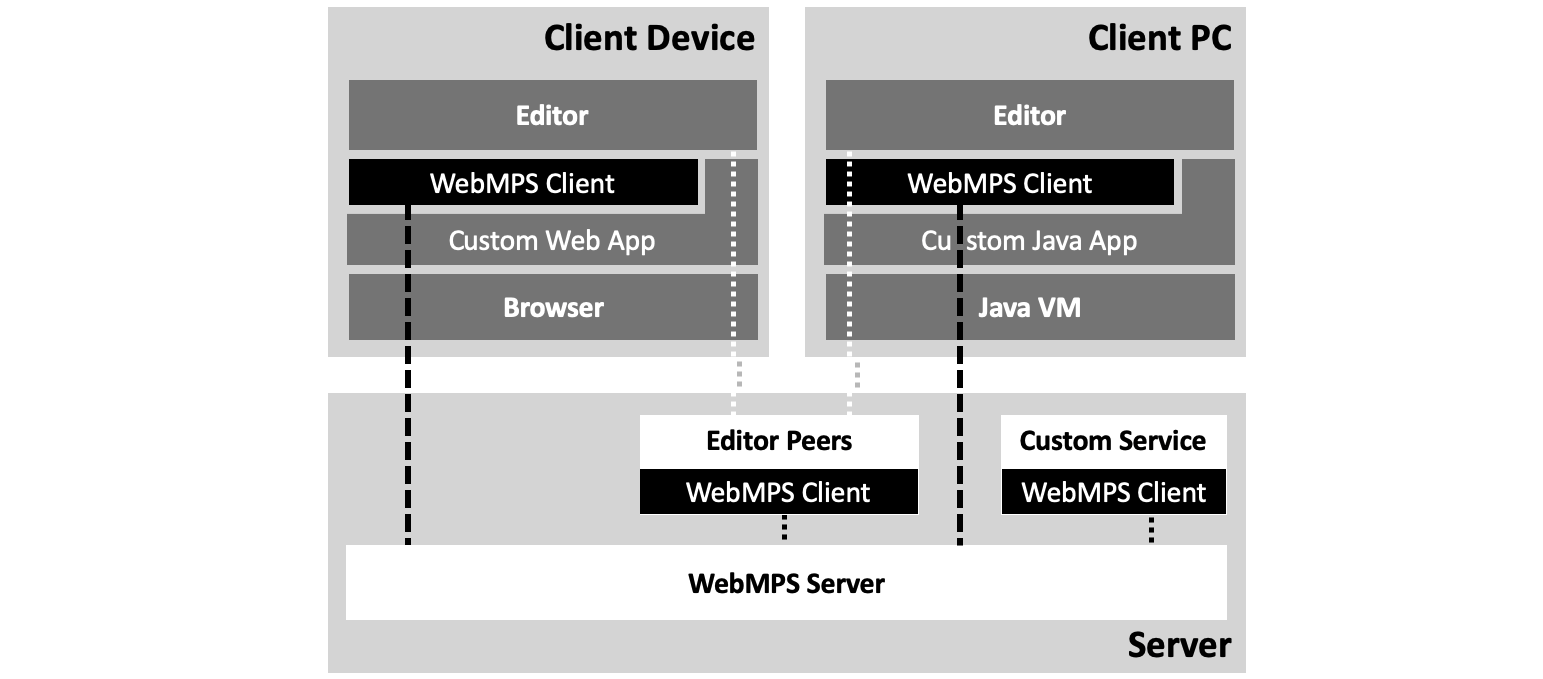
You might wonder why I mentioned WebMPS last. The reason is that, despite its name, it has nothing in common with MPS except the idea of projectional editing and that it is developed by JetBrains. Instead it relies of a set of Kotlin-internal DSLs and libraries to define languages. The frontend editors can then either be generated to Java or to Javascript, the latter for use in the browser.
On the server side, WebMPS ships with peers for the client-side editors to perform complex computations such as scoping or type checking and error validation. The server also stores models and disambiguates concurrent edits by multiple users on the same model – so WebMPS also support realtime collaboration, like modelix. Also like modelix, WebMPS is designed to support arbitrary model services that plug into the server in the future.
While WebMPS has no relationship to MPS and existing MPS languages cannot be reused, MPS may potentially be connected to the server-side model repository to access and edit shared models.

Wrap Up
As you can see from this post, there are lots of different options. All of them require some more work to make them stable enough for real-world use, but this work is happening as we speak. A very few years ago “MPS in the browser” was just a wish. Now the community is actively working on different options, some of them coordinated to deliver 1+1=3 solutions. It is a great sign for a growing and active community around MPS.
Acknowledgements
Thanks to Kolja Dummann, Federico Tomassetti, Alexander Shatalin and Sascha Lisson for comments and input on this document (and their respective tools).