Table of contents
Composite states Copy link to clipboard
itemis CREATE allows the user to express state hierarchies by the means of composite states and subdiagrams.
A composite state is a state that contains one or more other substates. It can be used to group states into logical compounds and thus make the statechart more comprehensible.
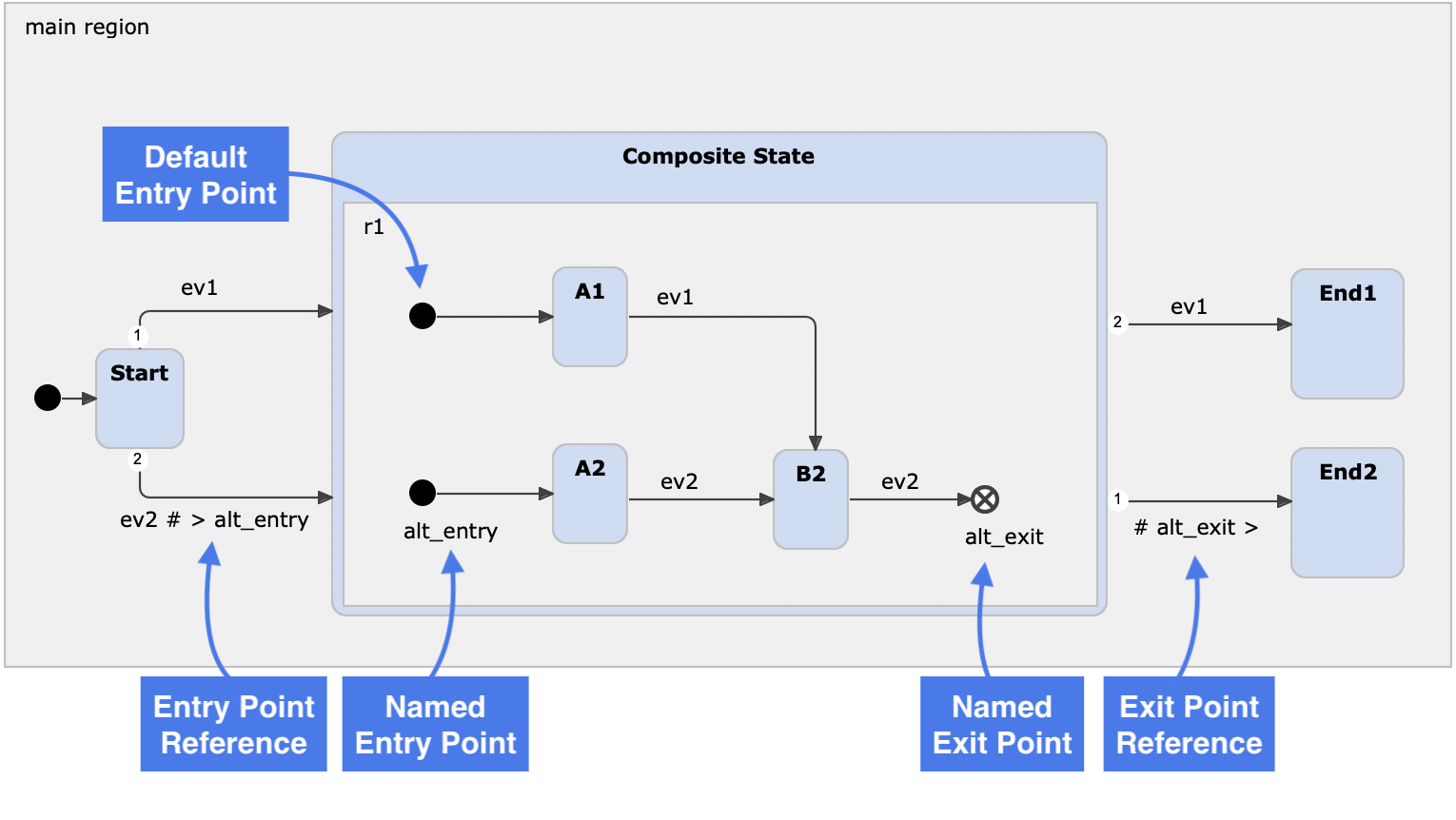
When a composite state is entered, its entry node denotes the substate to be activated. A composite state can specify multiple entry nodes with unique names. Incoming transitions of the composite state can specify the desired entry node to take for entering the composite state.
When a composite state is left, all active substates are also left. A composite state can specify multiple exit nodes with unique names. Outgoing transitions of the composite state can specify the relevant exit node for them.

The syntax for referencing entry or exit points in a transition reaction is the following:
| Transition Reaction Examples | Meaning |
|---|---|
# > entry-point-1 |
Enters the target composite state by the entry point
entry-point-1
|
# exit-point-1 > |
Exit the composite state by this transition if exit point
exit-point-1 is active
|
# exit-point-1 > exit-point-2 > |
Exit the composite state by this transition if one of the exit points
exit-point-1 or
exit-point-2 is active
|
Parent-first vs. child-first execution Copy link to clipboard
The parent-first and child-first execution schemes define in which order a composite state and its substates are processed:
- In the parent-first execution scheme, the composite state (parent) is processed first, before its substates are processed.
- In the child-first execution scheme, the active substate (child) is processed first, before its parent composite state is processed.
Consider the previous example model. When state
A1 is active and the event
ev1 is raise, it depends on the execution scheme whether the transition to state
B2 (child-first execution) or the one to state
End1 (parent-first execution) is taken.
The execution scheme is specified by the @ParentFirstExecution resp. @ChildFirstExecution annotation in the definition section. For more details, take a look at the
language reference.