Table of contents
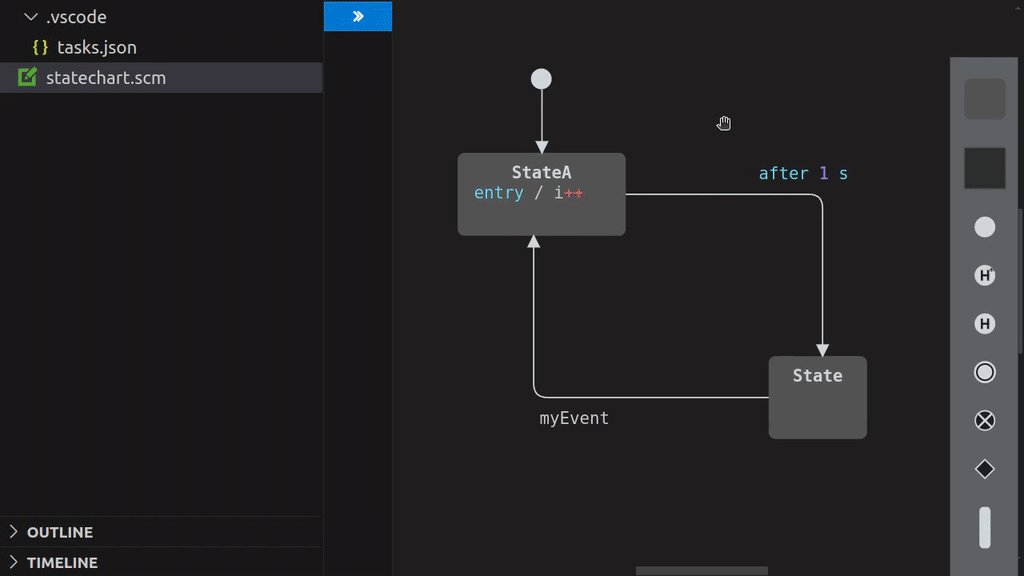
Generate statecharts Copy link to clipboard
Handwritten code needs to be continuously quality assured by time-consuming code reviews to comply with the desired industry coding standards for safety-critical systems. Any change in domain logic may lead to new errors. Especially under time pressure, this becomes a problem for software developers.
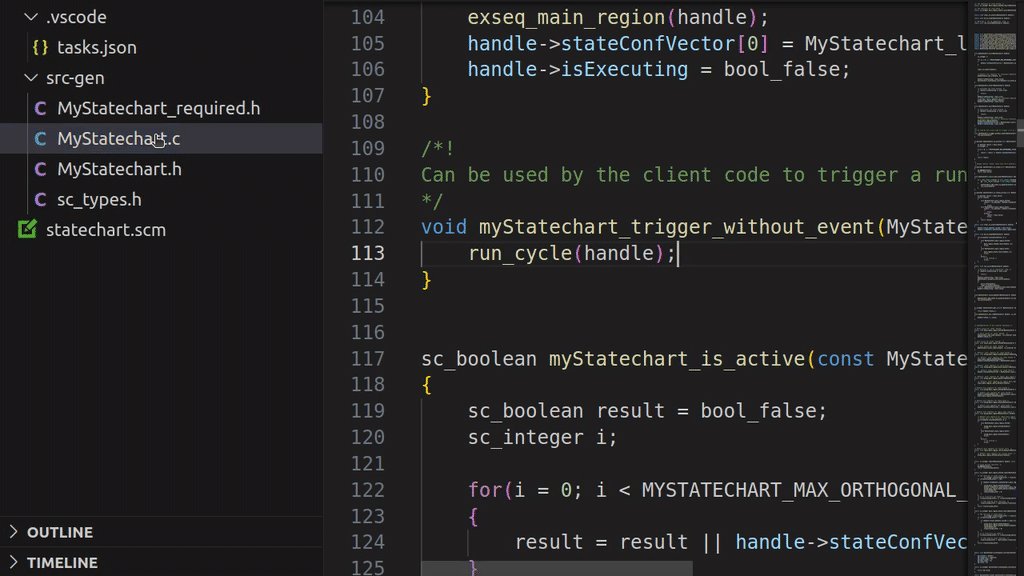
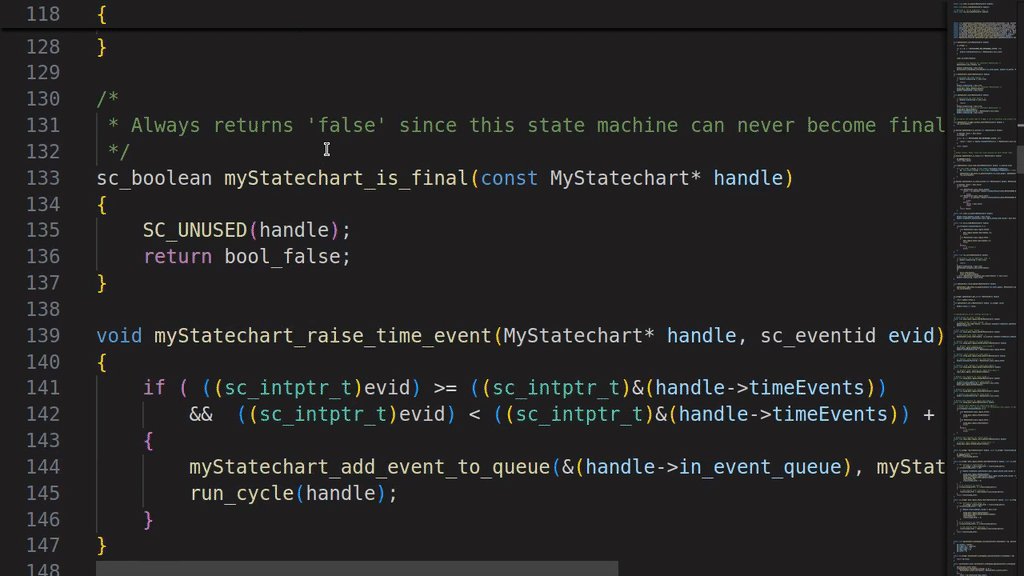
With itemis CREATE, this is no longer needed. Your state machine is automatically translated into high-quality source code for different target platforms – no matter if it’s C, C++, Java, or Python. And because state machines are platform-independent, your system is future-proof even if your underlying technology changes.

Key Features:
-
Multi-Language Code Generation: Automatically generate high-quality code for C, C++, Java, and Python from the same model, ensuring flexibility across different platforms and projects.
-
Workflow Integration: Easily integrate the code generation process into your VS Code workflow. With `tasks.json`, you can incorporate code generation into your build process, making it a natural part of your regular development cycle.
-
Consistent Model-to-Code Workflow: Any changes made to the model are instantly reflected in the generated code, eliminating the need for manual implementation and reducing errors.
-
Tested Code: The generated code is designed to follow best practices and high-quality standards, ensuring reliability and consistency for a wide range of applications.
-
Time-Saving Automation: Skip time-consuming manual coding processes. With just a few clicks, create platform-independent, production-ready code that aligns perfectly with your model logic.
This approach allows you to focus on designing robust systems while relying on itemis CREATE to handle the implementation details, accelerating your development process and ensuring high-quality results.
In favor to a seamless integration into Visual Studio Code, we dropped the .sgen files for code generator configuration.
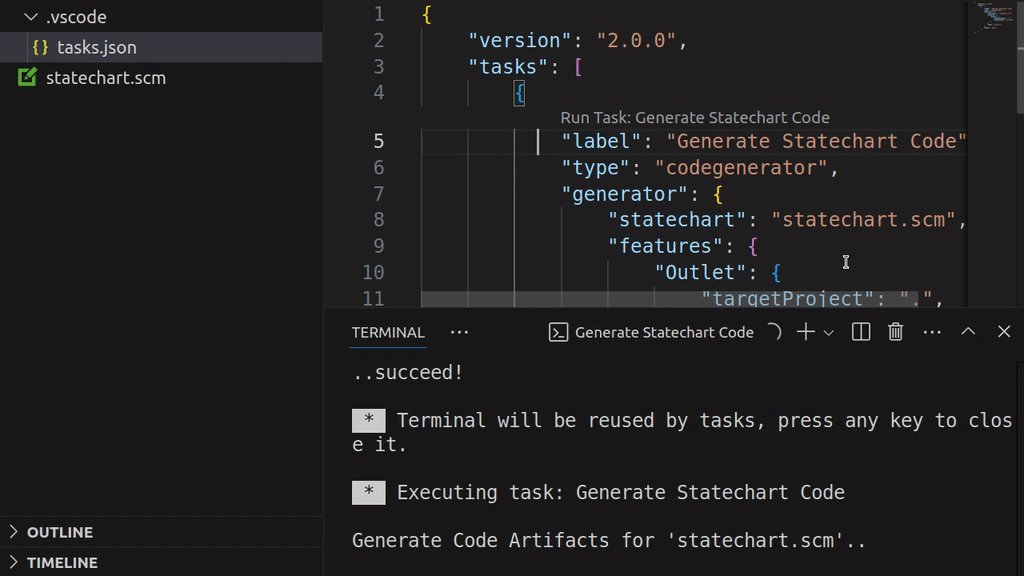
Code generation is handled through a `tasks.json` file instead, which also must be located in your `.vscode` folder. Add the following configuration to your `tasks.json`:
{
"version": "2.0.0",
"tasks": [
{
"label": "Code Generator",
"type": "codegenerator",
"generator": {
"statechart": "<path to your statechart>",
"features": {
"Outlet": {
"targetProject": ".",
"targetFolder": "src-gen"
}
},
"type": "create::<language>"
},
"group": "build"
}
]
}
p.
Once configured, you can execute the task using the Terminal > Run Task command or by integrating it into your build process or you can open the `tasks.json` file and click on **Run Task: Code Generator**.
All code generator options remain the same. Have a look at the detailed configurations here:
* "C":../user-guide/code_generation_c.html#codegen_c_code_generator
* "C++":../user-guide/code_generation_csharp.html#codegen_cpp_code_generator
* "C#":../user-guide/code_generation_c.html#codegen_csharp_code_generator
* "Java":../user-guide/code_generation_java.html#codegen_java_code_generator
* "Python":../user-guide/code_generation_python.html#codegen_python_code_generator
p.