Table of contents
Simulating statecharts Copy link to clipboard
Time and cost pressures often result in loss of quality. Especially in embedded systems, program errors are getting more expensive the later they are detected; and even worse, they can harm lives.
With itemis CREATE, you can simulate and test your system’s behavior – before writing a single line of code! This dramatically speeds up your code-compile-test cycles.

You can simulate your statechart in two ways:
1. Using the Graphical Editor:
- Open your statechart file. - Click the Run Simulation button (green arrow icon) in the editor toolbar to start the simulation.2.
Using a `launch.json` Configuration:
- Add the following configuration to your `launch.json` file to your `.vscode` folder:
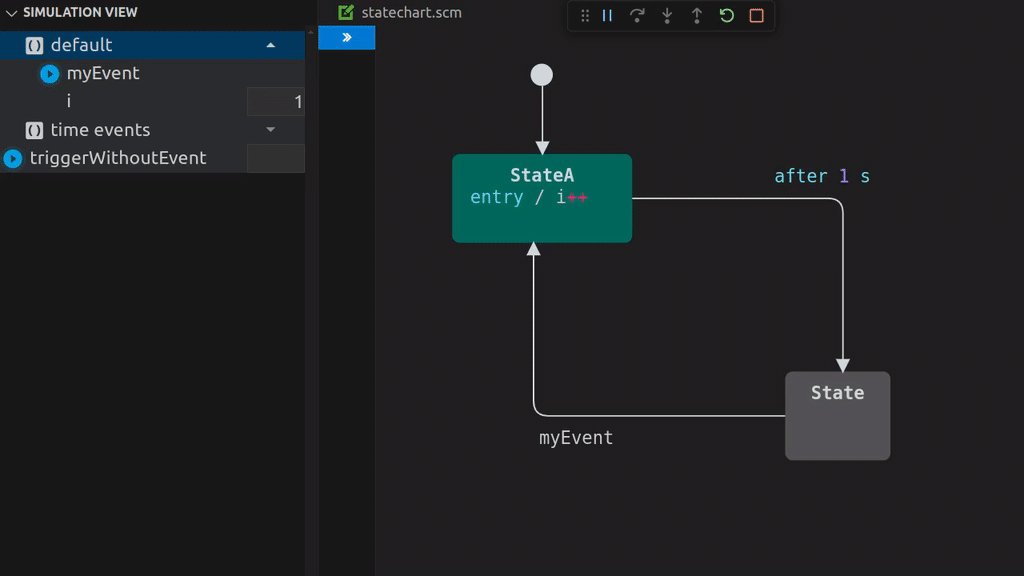
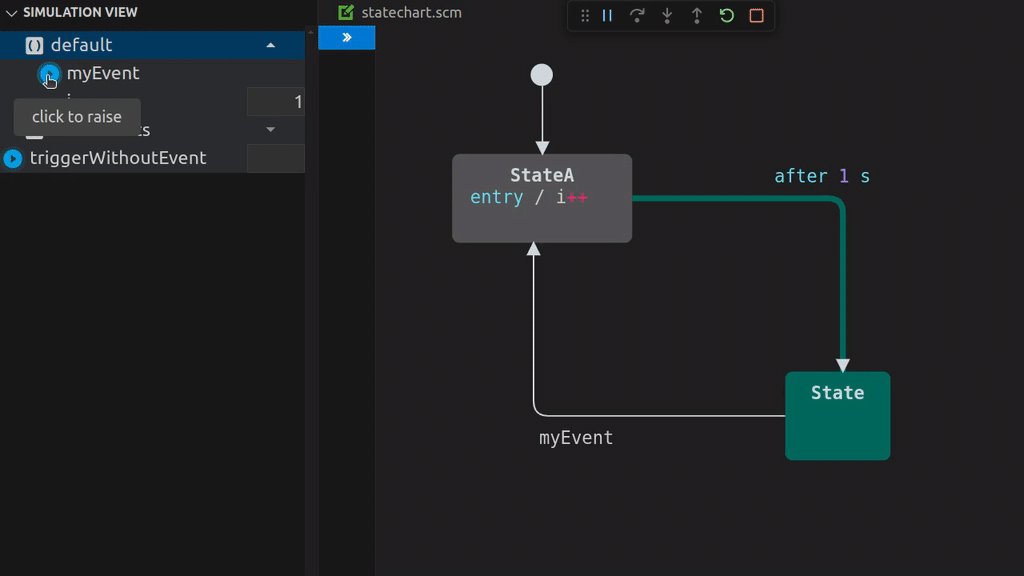
When the simulation starts, VS Code automatically switches to the Run and Debug View. Alongside the standard panels — Variables, Watch, Call Stack, and Breakpoints — a dedicated Simulation View is available. This view provides powerful tools to:
- Raise events dynamically.
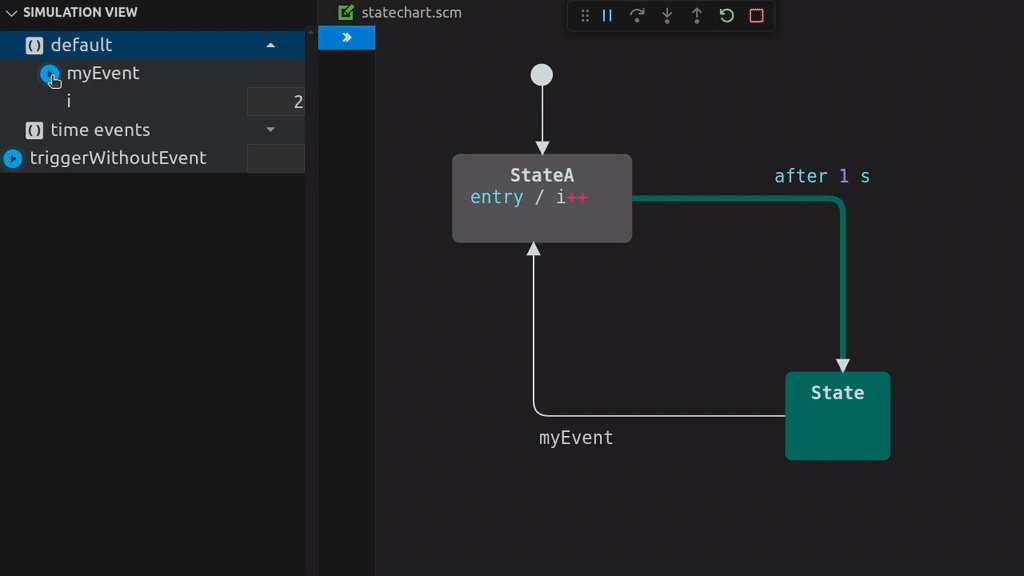
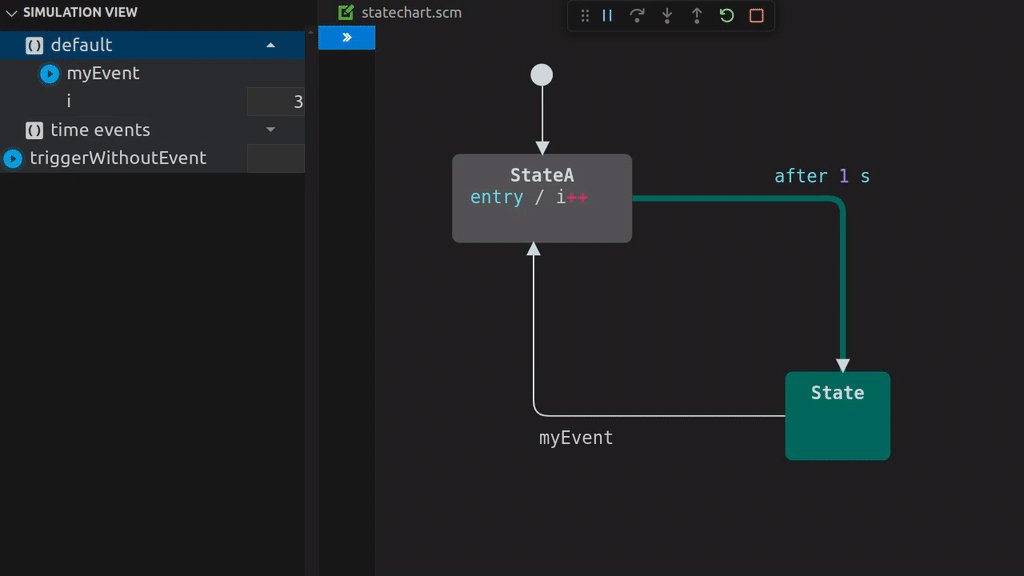
- Inspect and modify variable values in real-time, enabling in-depth testing and debugging.
Additionally, a control bar for your session appears, offering options such as Restart and Stop to manage your simulation easily. You can even run multiple simulation sessions in parallel, making it possible to test and compare different scenarios simultaneously.
Key Features:
-
State Machine Simulation: Simulate your state machine directly within itemis CREATE to visualize and validate its behavior in real time.
-
Debug Integration: Integrate simulation directly into your VS Code workflow using `launch.json`. You can start the simulation as part of your normal debugging and development cycle, providing a streamlined approach for testing and iterating your state machine models.
-
Event Triggering: Raise events manually during the simulation to test how your system reacts to different inputs and scenarios.
-
Variable Management: Set and read the values of variables on the fly, ensuring your system’s logic is functioning as expected under various conditions.
-
Debugging Support: Monitor the current state, active transitions, and variable changes during the simulation, enabling efficient debugging and fine-tuning of your model.
-
Interactive Exploration: Explore alternative scenarios and edge cases dynamically without needing to compile or deploy code.
These features ensure that your state machine behaves as intended, helping you catch and resolve issues early in the design process.