Table of contents
Editor UI Copy link to clipboard
itemis CREATE comes with a statechart editor. This section explains the statechart editor and how you can use it to graphically edit your statecharts.
The SC Modeling perspective Copy link to clipboard
SC Modeling is an Eclipse perspective supporting the modeling of statecharts. The perspective defines the following views and their positions:
- Project Explorer (left): This view displays your workspace and projects, folders, and files contained therein. You can also use the Project Explorer to inspect the internal structure of your statechart models.
- Properties (bottom): This view displays properties, regarding the semantic model or the graphical appearance, of the selected element in the statechart editor. You can directly edit these properties in this view.
- Problems (bottom): This view displays errors and warnings existing in your workspace. Double-clicking on an entry typically opens the location of the respective error or warning.
- Tasks (bottom): This view displays any tasks you have defined in your statechart previously. Section "Working with statechart tasks" explains how to do that.
- Outline (right): This view is a bird’s eye view on the opened statechart. It also indicates the current viewport for better orientation in large models.
You can change the positions and sizes of these views, you can delete them, or add more views, using standard Eclipse mechanisms.
Canvas Copy link to clipboard
The canvas is the statechart editor’s drawing area. When you create a new statechart model, the canvas comprises the definition section and a single region.
The following list gives an overview of what kind of actions you can perform on the canvas:
- Add or remove a region
- To add a region to the canvas, select Region in the editor palette, then click on the canvas location you want to place the region.
- To remove a region from the canvas, select the region, then
- press the
[Del]key, or - select Delete from model in the context menu, or
- select Edit → Delete in the menu bar.
- press the
- Zooming
- Press and hold
[Ctrl]and turn the mouse wheel to zoom in or out. - Right-click on the canvas to open its context menu. In the context menu, several zooming functions are available in the Zoom submenu.
- Press and hold
Editor palette Copy link to clipboard
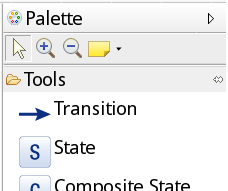
The editor palette provides you with a set of various actions and statechart editing tools. By default, the palette is located right of the canvas, but you can also drag it to the left.
You can hide the palette by clicking on the small triangle on the right-hand side in the palette’s title bar. Click on the triangle again to make the palette reappear.

Editor palette
Editing action tools Copy link to clipboard
Below its title bar, the palette contains a toolbar with the following editing action tools (from left to right):
| Symbol | Action | Description |

|
Select | Left-click at an object to select it. |

|
Zoom in | Left-click to zoom in. Press
[Shift] and left-click to zoom out. Drag to zoom to selection.
|

|
Zoom out | Left-click to zoom out. Press
[Shift] and left-click to zoom in.
|

|
Note | Create a note, a text or a note attachment. |
Statechart elements tools Copy link to clipboard
The palette comprises a couple of tools serving to add statechart elements to the diagram (from top to bottom):
| Symbol | Description |

|
Adds a transition. |

|
Adds a state. |

|
Adds a composite state. |

|
Adds an orthogonal state. |

|
Adds a region. |

|
Adds an entry point. |

|
Adds a shallow history state. |

|
Adds a deep history state. |

|
Adds a final state. |

|
Adds an exit point. |

|
Adds a choice. |

|
Adds a synchronization. |
Outline view Copy link to clipboard
The Outline view allows you to keep the big picture of your statechart model and navigate it easily. It displays the model outline either as a graphical overview or as a hierarchical outline.
Graphical overview Copy link to clipboard
Click on the Overview icon in the Outline view’s title bar to engage the graphical overview.
While the statechart editor window – due to zooming or the size of the whole statechart – might display a cutout only, the Outline view shows the whole diagram as an overview. It is scaled down as needed to completely fit into the available area.
A light-grey overlay rectangle represents the statechart editor’s viewport.
- Drag this rectangle with your mouse to move the statechart editor’s viewport.
- Click into the outline view to position the rectangle’s center to the point you have clicked.
Hierarchical outline Copy link to clipboard
Click on the Outline icon in the Outline view’s title bar to engage the hierarchical outline.
Problems view Copy link to clipboard
The problems view by default lists all errors, warnings and other types of messages in all open projects.
The messages are grouped by message type, typically “error” or “warning”. Click on the show/hide symbol to open or close the respective message group’s contents.
Double-clicking on an entry in the problems view takes you directly to the resource or model element causing the problem.
You can configure the problems view in a multitude of ways, e.g., to group entries by different criteria, to sort them in a specific way, or to restrict them to certain projects. You can even define multiple problems views, each with different selection or display criteria.
To start configuring the problems view, click on the small triangle pointing downwards in the Problem view’s title bar. A drop-down menu will open and display the options that you have.
To configure the view click the small triangle pointing downwards in the view’s title bar. A drop-down menu opens and shows the options you have.
Please note: The problems view reflects the error/warning status of persisted statecharts only, i.e., statecharts that have been saved to the statechart file. If you create an error during editing, for example a new state that is not (yet) connected to any other state, the respective element will have an error marker on the canvas, however, it will not appear in the problems view, unless you have saved the statechart. The same holds true for resolved errors: An error will disappear from the problems view only after you saved the fixed error to the statechart file.