Table of contents
Refactorings Copy link to clipboard
Refactoring means modifying certain model aspects while maintaining the model’s semantics. The statechart editor allows for the refactoring of variables, events, interfaces, and states, including composite and orthogonal states. A state’s context menu contains the Refactor submenu with the individual refactoring actions explained below. Depending on certain conditions, a refactoring might be executable or not, which will be explained below.
Renaming variables, events and interfaces Copy link to clipboard
Using the Rename refactoring, you can change the name of a variable, event or interface throughout your statechart model. Each occurrence of that name will be changed to the new name.
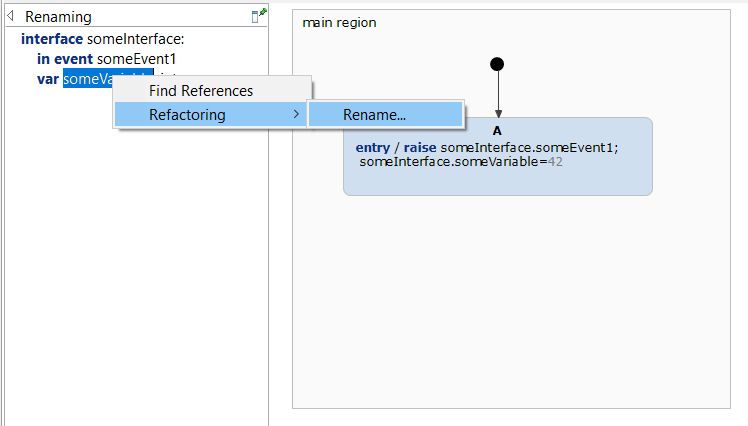
To initiate renaming, right-click on the name of a variable, event or interface in the diagram editor, in the definition section, or in a text field in the properties view, then select Rename ….

Renaming a variable
- The Rename … dialog opens.
- In that dialog, type the entity’s new name into the text field.
- Click on OK to change each occurence of the old name to the new name.
- Click on Cancel to not rename anything.
Folding incoming actions Copy link to clipboard
When building a statechart model step by step, you may come into a situation where you have defined several transitions having the same target state and sharing a common set of actions.
The Fold Incoming Actions refactoring moves these actions from the transitions to the target state’s entry block. To preserve model semantics, only actions that are defined on all incoming transitions will be moved. Since the execution order must be preserved, the refactoring algorithm starts with the right-most action and proceeds action by action to the left. As soon as it detects an action that is not defined on all incoming transitions, it stops moving actions to the entry block.
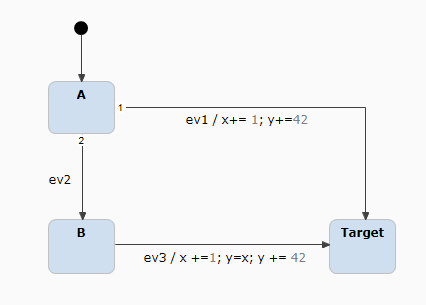
Consider the following model:

Moving incoming actions to entry block
Only the most-right action y += 42 can be moved to the entry block of the target state. Although x += 1 is also a common action of both transitions, it cannot be moved to the target state, because the semantics of the B → Target transition would change, in that y = x would be executed before x had been incremented.
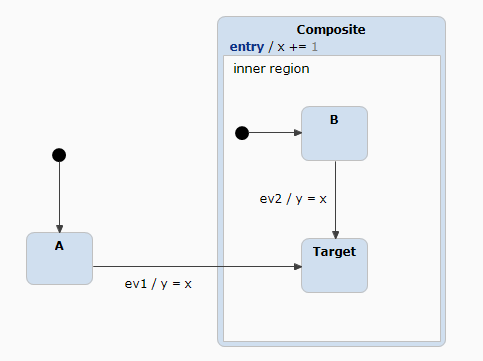
Another aspect to take into account are transitions leading to target states that are nested in composite states. Consider the following example:

Moving incoming actions into a nested state’s entry block
The actions y = x of the two incoming transitions leading to the Target state cannot be moved to Target's entry block, because doing so would change the model’s semantics. The reason is the composite state’s entry action x += 1. It will be executed after the action of transition A → Target and before the actions in the entry block of Target. Moving y = x from the transition to Target's entry block would change that order. The statechart editor pays regard to this constraint and prohibits the refactoring.
To fold incoming actions, right-click on the state to refactor, then select Refactor → Fold Incoming Actions in the context menu. The menu entry is active only if there are actual actions to move into the target state’s entry block, with the above rules applied.
Folding outgoing actions Copy link to clipboard
The fold outgoing actions refactoring is similar to folding incoming actions, except that it moves actions from outgoing transitions to the source state’s exit block. To preserve model semantics, only actions that are defined on all outgoing transitions will be moved. Since the execution order must be preserved, the refactoring algorithm starts with the left-most action and proceeds action by action to the right. As soon as it detects an action that is not defined on all outgoing transitions, it stops moving actions to the exit block.
Preconditions for this refactoring are analog to "Folding incoming actions". Consider the following example:

Moving outgoing actions to exit block
Here, the actions y = x cannot be moved from the outgoing transitions to the exit block of the source state, because the composite state has an exit action. For the Source → A transition, the proper execution order is to first execute x += 1 of the nesting composite state’s exit block, followed by y = x of the transition. Moving y = x to the exit block of state Source would reverse this order and thus will be prohibited by the statechart editor.
To fold outgoing actions, right-click on the state to refactor, then select Refactor → Fold Outgoing Actions in the context menu. The menu entry is active only if there are actual actions to move into the source state’s exit block, with the above rules applied.
Unfolding entry actions Copy link to clipboard
This refactoring is the reverse of folding incoming actions. It removes all entry actions from a target state and appends them to each of its incoming transition’s actions.
Transitions crossing the borders of composite states enclosing the target state might inhibit refactoring, see section "Unfolding exit actions" for an analogous example.
To unfold entry actions, right-click on the state to refactor, then select Refactor → Unfold Entry Actions in the context menu. The menu entry is active only if there are actual actions in the state’s entry block that can be moved to the state’s incoming transitions while maintaining semantic equivalence and preserving execution order.
Unfolding exit actions Copy link to clipboard
This refactoring is the reverse of folding outgoing actions. It moves all exit actions from a source state and prepends them to each of its outgoing transition’s actions.
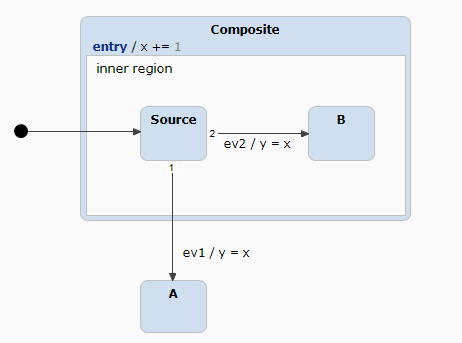
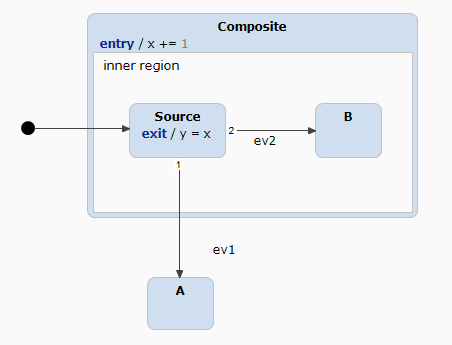
Transitions crossing the borders of composite states enclosing the source state might inhibit refactoring. Consider the following example:

Unfolding exit actions to outgoing transitions
Unfolding the exit action y = x of the Source state to the two outgoing transitions would be invalid, because the execution order of said action and the composite state’s exit action would be reversed.
To unfold exit actions, right-click on the state to refactor, then select Refactor → Unfold Exit Actions in the context menu. The menu entry is active only if there are actual actions in the state’s exit block that can be moved to the state’s outgoing transitions, while maintaining semantic equivalence and preserving execution order.
Grouping states into composite Copy link to clipboard
This refactoring creates a new composite state containing the selected states. The latter must belong to the same region.
To execute this refactoring, select one or more states from the same region, right-click on one of them, and select Refactor → Group States Into Composite in the context menu. The menu entry is active only if the selected states belong to the same region.
Extracting subdiagram Copy link to clipboard
This refactoring extracts the regions of the selected composite or orthogonal state into a subdiagram. Entry and exit points are created as needed in the subdiagram. See section "Using subdiagrams" for more details.
To extract a subdiagram, right-click on the composite or orthogonal state to refactor, then select Refactor → Extract Subdiagram in the context menu.
Inlining subdiagram Copy link to clipboard
This refactoring inlines the selected node’s subdiagram in order to show it directly in the composite state’s diagram region. See section "Using subdiagrams" for more details.
To inline a subdiagram, right-click on a composite state with a subdiagram, then select Refactor → Inline Subdiagram in the context menu.